[:en]
This document explains the functionalities of Sample User Interface (Sample UI) for MB230 platform. After software update, one can see Sample UI as default by pressing HOME button on remote controller (RC). If client had never connected to the server before, it starts by opening Sample UI which is embedded into it. The library of Sample UI can be downloaded at Tools.
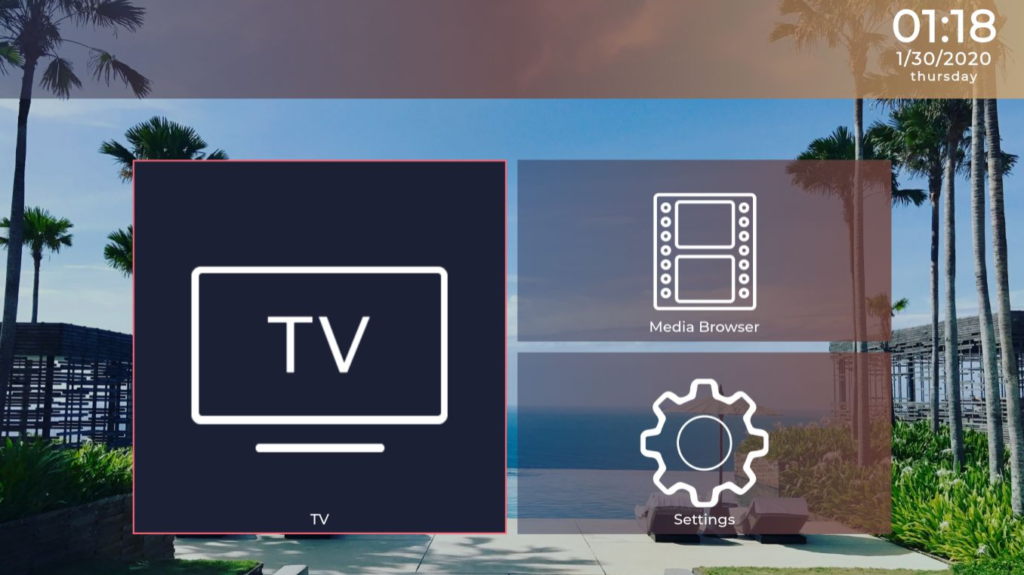
Sample UI contains basic client functionalities which provides access to pages that do not require active server connection such as TV, Media Browser and Settings pages. It can be seen in Figure 1.
[:fr]
Ce document explique les fonctionnalités de l’exemple d’interface utilisateur pour la plateforme MB230. Après la mise à jour du logiciel, vous pouvez voir l’exemple d’interface utilisateur par défaut en appuyant sur le bouton ACCUEIL de la télécommande (RC). Si le client ne s’était jamais connecté au serveur auparavant, il commence par ouvrir l’exemple d’interface utilisateur qui y est intégré. La bibliothèque d’exemples d’interface peut être téléchargée sur Outils.
L’exemple d’interface utilisateur contient des fonctionnalités client de base qui permettent d’accéder à des pages qui ne nécessitent pas de connexion serveur active, comme les pages TV, Navigateur multimédia et Paramètres. Vous pouvez voir un exemple sur la Figure 1.
[:]
[:en]
Figure 1: Sample UI
TV Page
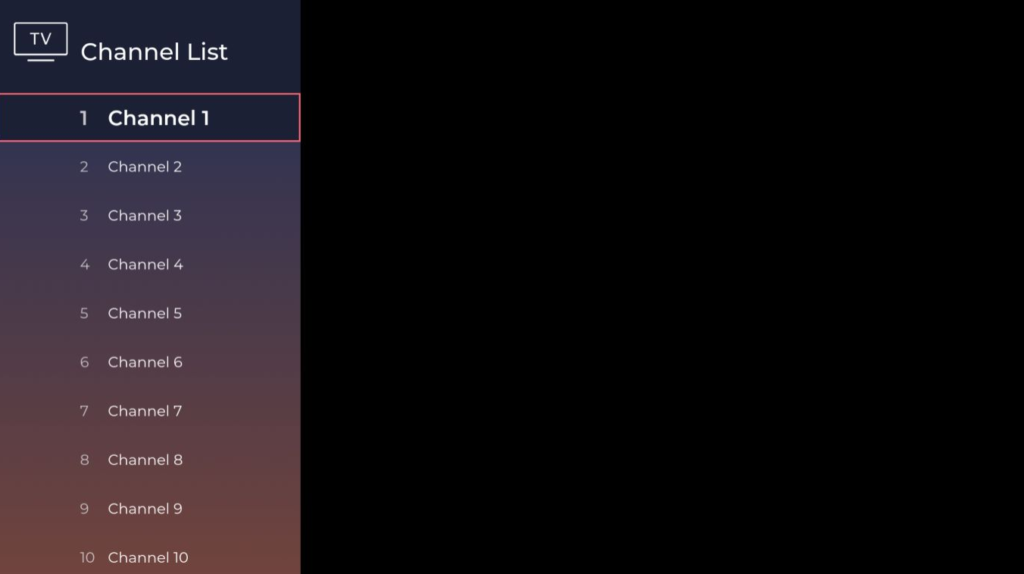
Channel list can be opened by pressing TV section. The view of Channel List is shown in Figure 2. When the user enters the TV page, the channel list appears on the left side and the first channel opens automatically on the entire page. The user can navigate between channels, press the OK button to open the channel. Pressing on the opened channel again closes the list on the left.
[:fr]
Figure 1: Exemple d’interface utilisateur
Page TV
La liste des chaînes peut être ouverte en appuyant sur la section TV. La vue de la liste des chaînes est illustrée en Figure 2. Lorsque l’utilisateur accède à la page TV, la liste des chaînes apparaît sur le côté gauche et la première chaîne s’ouvre automatiquement sur toute la page. L’utilisateur peut naviguer entre les chaînes et appuyer sur le bouton OK pour ouvrir la chaîne. Appuyer à nouveau sur la chaîne ouverte referme la liste sur la gauche.
[:]
[:en]
Figure 2: Channel List
The JavaScript implementation of TV page can be seen below. In this implementation, navigation between channels, video/broadcast objects, channel list and info bar are identified.
| JavaScript |
class Y { constructor(e) { this.selectedChannel = 0, this.pageStartChannel = 0, this.tunedChannel = 0, this.pageSize = 10, this.channels = [], this.isChannelListHidden = !1, this.isInfoBarHidden = !0, this.infoBarTimer = -1, this.tunedChannelObject = null, this.isTvPage = e.isTvPage } get broadcastObject() { return this._broadcastObject || (this._broadcastObject = document.createElement("object"), this._broadcastObject.type = "video/broadcast", this.isTvPage && this._broadcastObject.getChannelConfig().addEventListener("ChannelListUpdate", () => { console.log("Channel List Updated!!!"), new G("Updating...", 1e4, window.navigation).processWithLoadingAsync(async () => { await new Promise((e, t) => { setTimeout(() => { try { this._broadcastObject = document.createElement("object"), this._broadcastObject.type = "video/broadcast", this.channels = Array.from(this.getChannelListFromTv()); const t = this.channels.findIndex(e => e.name == this.tunedChannelName); this.setChannel(-1 != t ? t : 0), this.updateSelectedChannel(!0), this.tune(), console.log("Channel list rendered") } catch (e) { console.log("error: " + e) } finally { e(), console.log("Updating done") } }, 5e3) }) }) })), this._broadcastObject } init() { this.channels = Array.from(this.getChannelListFromTv()), this.channels.length > 0 ? (this.updateSelectedChannel(!0), this.tune()) : this.displayEmptyWarning() } displayEmptyWarning() { let e = document.createElement("div"); e.innerHTML = "Channel List is empty.", e.classList.add("empty-warning"), document.querySelector(".channel-list-content").appendChild(e) } getChannelListFromTv() { return this.broadcastObject.getChannelConfig().channelList } updateSelectedChannel(e) { this.channelListGroup || (this.channelListGroup = document.createElement("div"), this.channelListGroup.classList.add("channel-list-group"), document.querySelector(".channel-list-content").appendChild(this.channelListGroup)), e && (this.channelListGroup.innerHTML = null, this.channels.slice(this.pageStartChannel, this.pageStartChannel + this.pageSize).forEach((e, t) => { let n = document.createElement("div"); n.classList.add("channel-list-item"), n.onclick = () => { this.tunedChannel = this.pageStartChannel + t, this.tunedChannelName = this.channels[this.tunedChannel].name, this.broadcastObject.setChannel(e) }, this.channelListGroup.appendChild(n); let a = document.createElement("div"); a.classList.add("channel-logo-container"), n.appendChild(a); let i = document.createElement("div"); i.classList.add("channel-number-container"), i.innerHTML = `<span>${this.pageStartChannel+t+1}</span>`, n.appendChild(i); let s = document.createElement("div"); s.classList.add("channel-name-container"), s.innerHTML = `<span>${e.name}</span>`, n.appendChild(s) })); let t = document.querySelector(".selected"); t && t.classList.remove("selected"), document.getElementsByClassName("channel-list-item")[this.selectedChannel - this.pageStartChannel].classList.add("selected") } updateTunedChannel() { const e = "undefined" != typeof DateTimeSettings ? new Date(1e3 * DateTimeSettings.getLocalCTime()) : new Date; document.querySelector(".info-bar > .logo").style.backgroundImage = "url(/html_ui/img/vestek.png)", document.querySelector(".info-bar > .channel > .number").innerHTML = this.tunedChannel + 1, document.querySelector(".info-bar > .channel > .name").innerHTML = this.channels[this.tunedChannel].name, document.querySelector(".info-bar > .time").innerHTML = e.toLocaleTimeString([], { hour: "2-digit", minute: "2-digit", hour12: !1 }) } nextChannel() { this.setChannel(this.selectedChannel + 1 < this.channels.length ? this.selectedChannel + 1 : 0) } previousChannel() { this.setChannel(0 !== this.selectedChannel ? this.selectedChannel - 1 : this.channels.length - 1) } nextPage() { this.selectedChannel + this.pageSize <= this.channels.length - 1 ? this.setChannel((this.selectedChannel + this.pageSize) % this.channels.length) : this.setChannel(this.channels.length - 1) } previousPage() { this.selectedChannel >= this.pageSize ? this.setChannel(this.selectedChannel - this.pageSize) : this.setChannel(0) } hideChannelList() { document.querySelector(".channel-list-container ").style.visibility = "hidden", this.isChannelListHidden = !0 } showChannelList() { document.querySelector(".channel-list-container ").style.visibility = "visible", this.isChannelListHidden = !1 } hideInfoBar() { document.querySelector(".info-bar").style.visibility = "hidden", this.isInfoBarHidden = !0, clearTimeout(this.infoBarTimer) } showInfoBar() { clearTimeout(this.infoBarTimer), document.querySelector(".info-bar").style.visibility = "visible", this.isInfoBarHidden = !1, this.infoBarTimer = setTimeout(() => { this.hideInfoBar() }, 5e3) } setChannel(e) { const t = this.selectedChannel, n = this.pageStartChannel; if (this.selectedChannel !== e) { this.selectedChannel = e; const n = e - this.pageStartChannel; e > t ? (n === this.pageSize && this.pageStartChannel !== t ? this.pageStartChannel++ : n >= this.pageSize && n <= 2 * this.pageSize ? this.pageStartChannel += this.pageSize : n > 2 * this.pageSize && (this.pageStartChannel = e), this.pageStartChannel > this.channels.length - this.pageSize && this.channels.length >= this.pageSize && (this.pageStartChannel = this.channels.length - this.pageSize)) : e < t && (0 === e ? this.pageStartChannel = 0 : -1 === n && this.selectedChannel === t - 1 ? this.pageStartChannel-- : n >= -2 * this.pageSize && n <= -1 ? this.pageStartChannel -= this.pageSize : n < -2 * this.pageSize && (this.pageStartChannel = e), this.pageStartChannel < 0 && (this.pageStartChannel = 0)) } this.updateSelectedChannel(n !== this.pageStartChannel) } stop() { this.broadcastObject.stop && this.broadcastObject.stop() } tune() { document.getElementsByClassName("channel-list-item selected")[0].onclick(), this.updateTunedChannel() } isTunedChannel() { return this.tunedChannel === this.selectedChannel } updateChannelList(e) { if (Rs232LanCommand) { let t = n => { if (-1 !== n.indexOf("Current UA")) { const a = n.indexOf("ChannelList/V"), i = parseInt(n.substring(a + 13)); console.log(`Actual Channel List Version: ${i}, Server Channel List Version: ${e}`), e != i && (Rs232LanCommand ? Rs232LanCommand.execute("UCL") : console.log("Unsupported feature: Rs232LanCommand")), Rs232LanCommand.removeEventListener("executionResultEvent", t) } }; Rs232LanCommand.addEventListener("executionResultEvent", t), Rs232LanCommand.execute("GETUSERAGENT") } } } |
Media Browser Page
If any removable disk such as USB device is connected to TV, its contents can be shown by pressing Media Browser page. The appearance of Media Browser page is seen in Figure 3. If there is no removable disk on client, a text of “There is no content” is seen and Sample UI is re-opened.
[:fr]
Figure 2: Liste des chaînes
L’implémentation JavaScript de la page TV peut être consultée ci-dessous. Dans cette implémentation, la navigation entre les chaînes, les objets de vidéo/diffusion, la liste des chaînes et la barre d’informations sont identifiés.
| JavaScript |
class Y { constructor(e) { this.selectedChannel = 0, this.pageStartChannel = 0, this.tunedChannel = 0, this.pageSize = 10, this.channels = [], this.isChannelListHidden = !1, this.isInfoBarHidden = !0, this.infoBarTimer = -1, this.tunedChannelObject = null, this.isTvPage = e.isTvPage } get broadcastObject() { return this._broadcastObject || (this._broadcastObject = document.createElement("object"), this._broadcastObject.type = "video/broadcast", this.isTvPage && this._broadcastObject.getChannelConfig().addEventListener("ChannelListUpdate", () => { console.log("Channel List Updated!!!"), new G("Updating...", 1e4, window.navigation).processWithLoadingAsync(async () => { await new Promise((e, t) => { setTimeout(() => { try { this._broadcastObject = document.createElement("object"), this._broadcastObject.type = "video/broadcast", this.channels = Array.from(this.getChannelListFromTv()); const t = this.channels.findIndex(e => e.name == this.tunedChannelName); this.setChannel(-1 != t ? t : 0), this.updateSelectedChannel(!0), this.tune(), console.log("Channel list rendered") } catch (e) { console.log("error: " + e) } finally { e(), console.log("Updating done") } }, 5e3) }) }) })), this._broadcastObject } init() { this.channels = Array.from(this.getChannelListFromTv()), this.channels.length > 0 ? (this.updateSelectedChannel(!0), this.tune()) : this.displayEmptyWarning() } displayEmptyWarning() { let e = document.createElement("div"); e.innerHTML = "Channel List is empty.", e.classList.add("empty-warning"), document.querySelector(".channel-list-content").appendChild(e) } getChannelListFromTv() { return this.broadcastObject.getChannelConfig().channelList } updateSelectedChannel(e) { this.channelListGroup || (this.channelListGroup = document.createElement("div"), this.channelListGroup.classList.add("channel-list-group"), document.querySelector(".channel-list-content").appendChild(this.channelListGroup)), e && (this.channelListGroup.innerHTML = null, this.channels.slice(this.pageStartChannel, this.pageStartChannel + this.pageSize).forEach((e, t) => { let n = document.createElement("div"); n.classList.add("channel-list-item"), n.onclick = () => { this.tunedChannel = this.pageStartChannel + t, this.tunedChannelName = this.channels[this.tunedChannel].name, this.broadcastObject.setChannel(e) }, this.channelListGroup.appendChild(n); let a = document.createElement("div"); a.classList.add("channel-logo-container"), n.appendChild(a); let i = document.createElement("div"); i.classList.add("channel-number-container"), i.innerHTML = `<span>${this.pageStartChannel+t+1}</span>`, n.appendChild(i); let s = document.createElement("div"); s.classList.add("channel-name-container"), s.innerHTML = `<span>${e.name}</span>`, n.appendChild(s) })); let t = document.querySelector(".selected"); t && t.classList.remove("selected"), document.getElementsByClassName("channel-list-item")[this.selectedChannel - this.pageStartChannel].classList.add("selected") } updateTunedChannel() { const e = "undefined" != typeof DateTimeSettings ? new Date(1e3 * DateTimeSettings.getLocalCTime()) : new Date; document.querySelector(".info-bar > .logo").style.backgroundImage = "url(/html_ui/img/vestek.png)", document.querySelector(".info-bar > .channel > .number").innerHTML = this.tunedChannel + 1, document.querySelector(".info-bar > .channel > .name").innerHTML = this.channels[this.tunedChannel].name, document.querySelector(".info-bar > .time").innerHTML = e.toLocaleTimeString([], { hour: "2-digit", minute: "2-digit", hour12: !1 }) } nextChannel() { this.setChannel(this.selectedChannel + 1 < this.channels.length ? this.selectedChannel + 1 : 0) } previousChannel() { this.setChannel(0 !== this.selectedChannel ? this.selectedChannel - 1 : this.channels.length - 1) } nextPage() { this.selectedChannel + this.pageSize <= this.channels.length - 1 ? this.setChannel((this.selectedChannel + this.pageSize) % this.channels.length) : this.setChannel(this.channels.length - 1) } previousPage() { this.selectedChannel >= this.pageSize ? this.setChannel(this.selectedChannel - this.pageSize) : this.setChannel(0) } hideChannelList() { document.querySelector(".channel-list-container ").style.visibility = "hidden", this.isChannelListHidden = !0 } showChannelList() { document.querySelector(".channel-list-container ").style.visibility = "visible", this.isChannelListHidden = !1 } hideInfoBar() { document.querySelector(".info-bar").style.visibility = "hidden", this.isInfoBarHidden = !0, clearTimeout(this.infoBarTimer) } showInfoBar() { clearTimeout(this.infoBarTimer), document.querySelector(".info-bar").style.visibility = "visible", this.isInfoBarHidden = !1, this.infoBarTimer = setTimeout(() => { this.hideInfoBar() }, 5e3) } setChannel(e) { const t = this.selectedChannel, n = this.pageStartChannel; if (this.selectedChannel !== e) { this.selectedChannel = e; const n = e - this.pageStartChannel; e > t ? (n === this.pageSize && this.pageStartChannel !== t ? this.pageStartChannel++ : n >= this.pageSize && n <= 2 * this.pageSize ? this.pageStartChannel += this.pageSize : n > 2 * this.pageSize && (this.pageStartChannel = e), this.pageStartChannel > this.channels.length - this.pageSize && this.channels.length >= this.pageSize && (this.pageStartChannel = this.channels.length - this.pageSize)) : e < t && (0 === e ? this.pageStartChannel = 0 : -1 === n && this.selectedChannel === t - 1 ? this.pageStartChannel-- : n >= -2 * this.pageSize && n <= -1 ? this.pageStartChannel -= this.pageSize : n < -2 * this.pageSize && (this.pageStartChannel = e), this.pageStartChannel < 0 && (this.pageStartChannel = 0)) } this.updateSelectedChannel(n !== this.pageStartChannel) } stop() { this.broadcastObject.stop && this.broadcastObject.stop() } tune() { document.getElementsByClassName("channel-list-item selected")[0].onclick(), this.updateTunedChannel() } isTunedChannel() { return this.tunedChannel === this.selectedChannel } updateChannelList(e) { if (Rs232LanCommand) { let t = n => { if (-1 !== n.indexOf("Current UA")) { const a = n.indexOf("ChannelList/V"), i = parseInt(n.substring(a + 13)); console.log(`Actual Channel List Version: ${i}, Server Channel List Version: ${e}`), e != i && (Rs232LanCommand ? Rs232LanCommand.execute("UCL") : console.log("Unsupported feature: Rs232LanCommand")), Rs232LanCommand.removeEventListener("executionResultEvent", t) } }; Rs232LanCommand.addEventListener("executionResultEvent", t), Rs232LanCommand.execute("GETUSERAGENT") } } } |
Page Navigateur multimédia
Si un disque amovible tel qu’une clé USB est connecté au téléviseur, son contenu peut être affiché en appuyant sur la page Navigateur multimédia. L’apparence de la page du navigateur multimédia est illustrée en Figure 3. S’il n’y a pas de disque amovible sur le client, le texte « Pas de contenu » s’affiche et l’exemple d’interface utilisateur est rouvert.
[:]
[:en]
Settings Page
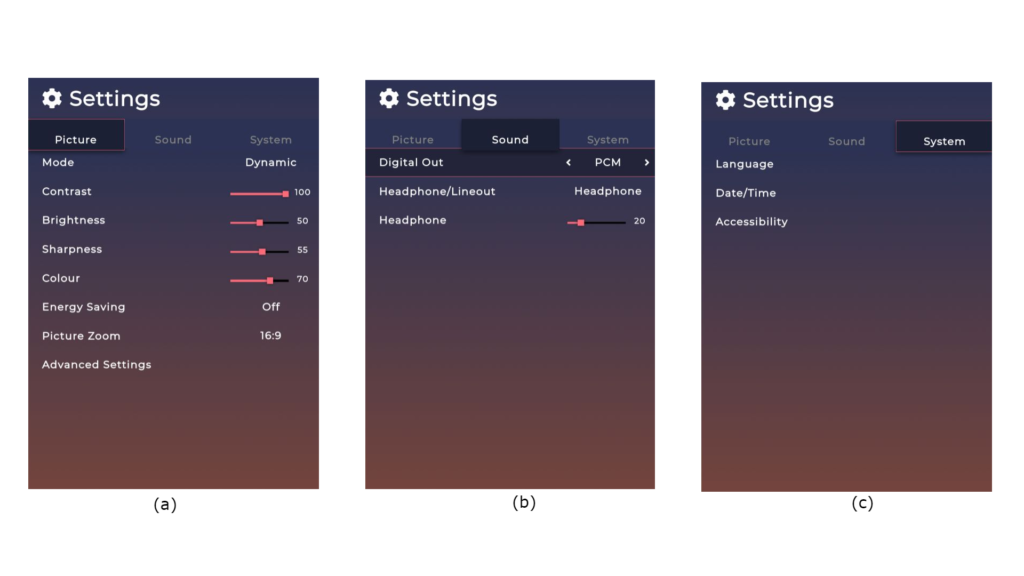
Settings page divides into three main categories: Picture Settings, Sound Settings and System Settings. Picture settings category consists of Picture Mode, Contrast, Brightness, Sharpness, Color, Energy Saving Mode, Picture Zoom, and Advanced Settings. This page can be seen in Figure 3(a). Sound settings category consists of Digital Out, Headphone/Lineout, Headphone Volume. It can be seen in Figure 3(b). Finally, system settings category consists of Language, Date/Time and Accessibility. It can be seen in Figure 4(c).
[:fr]
Page Paramètres
La page Paramètres se divise en trois catégories principales : Paramètres d’image, paramètres de son et paramètres système. La catégorie Paramètres d’image comprend le mode d’image, le contraste, la luminosité, la netteté, la couleur, le mode d’économie d’énergie, le zoom d’image et les paramètres avancés. Cette page est visible sur la Figure 3(a). La catégorie Paramètres sonores comprend la sortie numérique, la sortie casque/ligne et le volume du casque. Vous pouvez la voir sur la Figure 3(b). Enfin, la catégorie Paramètres système comprend la langue, la date/l’heure et l’accessibilité. Vous pouvez voir un exemple sur la Figure 4(c).
[:]
[:en]
Figure 3: Settings
Settings page use browser and RS232 LAN Command plug-ins to manage the settings of the client. All of plug-ins are explained in detail, please visit HTML API Commands for MB230 to reach and determine them.
[:fr]
Figure 3 : Paramètres
La page Paramètres utilise le navigateur et les plug-ins de commande LAN RS232 pour gérer les paramètres du client. Tous les plug-ins sont expliqués en détail. Consultez la référence Commandes d’API HTML pour le modèle MB230 pour les déterminer.
[:]
| JavaScript |
PlugIns.prototype.findTargetPluginFunctionAndExecute = function (commandData, notExecutable) { let result; let isLanCommand = false; switch (commandData.command) { /// PICTURE SETTINGS case "Mode": if (commandData.type == "GET") { result = PictureSettings.getPictureMode(); } else if (commandData.type == "SET") { result = PictureSettings.setPictureMode(commandData.value); } break; case "Contrast": if (commandData.type == "GET") { result = PictureSettings.getContrastLevel(); } else if (commandData.type == "SET") { result = PictureSettings.setContrastLevel(commandData.value); } break; case "Brightness": if (commandData.type == "GET") { result = PictureSettings.getBrightnessLevel(); } else if (commandData.type == "SET") { result = PictureSettings.setBrightnessLevel(commandData.value); } break; case "Colour": if (commandData.type == "GET") { result = PictureSettings.getColourLevel(); } else if (commandData.type == "SET") { result = PictureSettings.setColourLevel(commandData.value); } break; case "Sharpness": if (commandData.type == "GET") { result = PictureSettings.getSharpnessLevel(); } else if (commandData.type == "SET") { result = PictureSettings.setSharpnessLevel(commandData.value); } break; case "Energy Saving": if (commandData.type == "GET") { result = PictureSettings.getEnergySavingMode(); } else if (commandData.type == "SET") { result = PictureSettings.setEnergySavingMode(commandData.value); } break; /// WARNING case "Picture Zoom": isLanCommand = true; if (commandData.type == "GET") { !notExecutable && Rs232LanCommand.execute("DEFAULTZOOM 16:9"); } else if (commandData.type == "SET") { !notExecutable && Rs232LanCommand.execute("PICTUREZOOM " + commandData.value); } break; case "Dynamic Contrast": if (commandData.type == "GET") { result = PictureSettings.getDynamicContrast(); } else if (commandData.type == "SET") { result = PictureSettings.setDynamicContrast(commandData.value); } break; case "Colour Temp": if (commandData.type == "GET") { result = PictureSettings.getColorTemperature(); } else if (commandData.type == "SET") { result = PictureSettings.setColorTemperature(commandData.value); } break; case "Skin Tone": if (commandData.type == "GET") { result = PictureSettings.getSkinToneLevel(); } else if (commandData.type == "SET") { result = PictureSettings.setSkinToneLevel(commandData.value); } break; case "Film Mode": if (commandData.type == "GET") { result = PictureSettings.getFilmMode(); } else if (commandData.type == "SET") { result = PictureSettings.setFilmMode(commandData.value); } break; case "Colour Shift": if (commandData.type == "GET") { result = PictureSettings.getColourShift(); } else if (commandData.type == "SET") { result = PictureSettings.setColourShift(commandData.value); } break; case "Reset[0]": if (commandData.type == "SET") { result = PictureSettings.pictureReset(); } break; /// SOUND SETTINGS /// case "Hard Of Hearing": if (commandData.type == "GET") { result = SoundSettings.getHardOfHearing() ? 0 : 1; } else if (commandData.type == "SET") { if (commandData.value == 0) { result = SoundSettings.setHardOfHearing(true); } else if (commandData.value == 1) { result = SoundSettings.setHardOfHearing(false); } } break; case "VOLUMELEVEL": if (commandData.type == "GET") { result = SoundSettings.getVolumeLevel(); } else if (commandData.type == "SET") { result = SoundSettings.setVolumeLevel(commandData.value); } break; case "Headphone/Lineout": if (commandData.type == "GET") { result = SoundSettings.getHeadphoneOutput() - 1; } else if (commandData.type == "SET") { result = SoundSettings.setHeadphoneOutput(commandData.value + 1); } break; case "MUTESOUND": isLanCommand = true; if (commandData.type == "GET") { !notExecutable && Rs232LanCommand.execute("GETMUTE"); } else if (commandData.type == "SET") { !notExecutable && Rs232LanCommand.execute("SETMUTE " + commandData.value); } break; case "Digital Out": if (commandData.type == "GET") { result = SoundSettings.getDigitalOut(); } else if (commandData.type == "SET") { result = SoundSettings.setDigitalOut(commandData.value); } break; case "Headphone": if (commandData.type == "GET") { result = SoundSettings.getHeadphoneVolumeLevel(); } else if (commandData.type == "SET") { result = SoundSettings.setHeadphoneVolumeLevel(commandData.value); } break; /// TV SOURCE SETTINGS /// case "SELECTSOURCE": if (commandData.type == "GET") { result = InputManager.getCurrentAVInput(); } else if (commandData.type == "GETALL") { result = Array.from(InputManager.getAVInputs()); } else if (commandData.type == "SET") { if (commandData.value == 0) { isLanCommand = true; !notExecutable && Rs232LanCommand.execute("SELECTSOURCE " + commandData.value); } else { result = InputManager.selectSource(InputManager.getAVInputs()[commandData.value]); } } break; case "Quick Standby": if (commandData.type == "SET") { !notExecutable && Rs232LanCommand.execute("STANDBY"); } break; case "GMT": if (commandData.type == "GET") { result = DateTimeSettings.getTimeZoneOffset() / 3600 + 12; } else if (commandData.type == "SET") { result = DateTimeSettings.setTimeZoneOffset((commandData.value - 12) * 3600); } break; case "Time Setting Mode": let timeZoneModes = ["AUTO", "MANUAL"]; if (commandData.type == "GET") { result = timeZoneModes.indexOf(DateTimeSettings.getTimeZoneMode()); } else if (commandData.type == "SET") { result = DateTimeSettings.setTimeZoneMode(timeZoneModes[commandData.value]); } break; case "Time": case "Date": if (commandData.type == "GET") { let date = typeof DateTimeSettings !== "undefined" ? new Date(DateTimeSettings.getLocalCTime() * 1000 + (new Date(DateTimeSettings.getLocalCTime() * 1000)).getTimezoneOffset() * 60 * 1000) : new Date(); if (commandData.command == "Time") { let hours = date.getHours(); let minutes = date.getMinutes(); result = (hours < 10 ? "0" + hours : hours) + ":" + (minutes < 10 ? "0" + minutes : minutes); } else if (commandData.command == "Date") { let month = date.getMonth() + 1; let days = date.getDate(); let year = date.getFullYear(); result = (month < 10 ? "0" + month : month) + "/" + (days < 10 ? "0" + days : days) + "/" + year; } } else if (commandData.type == "SET") { let currentDate = new Date(); if (commandData.command == "Time") { let enteredHourData = commandData.value.split(":"); let enteredHours = enteredHourData[0]; let enteredMinutes = enteredHourData[1]; currentDate.setHours(enteredHours, enteredMinutes); result = DateTimeSettings.setCurrentDateTime(currentDate.getTime() * 1e-3); } else if (commandData.command == "Date") { let enteredDate = new Date(commandData.value); enteredDate.setHours(currentDate.getHours(), currentDate.getMinutes()); result = DateTimeSettings.setCurrentDateTime(enteredDate.getTime() * 1e-3); } } break; case "Menu[0]": isLanCommand = true; if (commandData.type == "GET") { !notExecutable && Rs232LanCommand.execute("GETLANGUAGE"); } else if (commandData.type == "SET") { !notExecutable && Rs232LanCommand.execute("STL " + languages[commandData.value].code2); } break; } return { result, isLanCommand } }; |